 |
| Welcome To Web Development Front End Articles and Guide |
What is HTML?
HTML, an acronym for HyperText Markup Language, is a computer language for creating websites and web applications. Consisting mainly of a series of codes usually written in a text file and then saved as html, code written in the HTML language translates into a beautiful, well-formatted text or a combination of text and media when viewed through a browser.
HTML was first developed by British physicist Tim Berners-Lee in 1990, and it has gone through so many evolutions since then that the most recent version can achieve far more than was imagined possible when the language was first invented.
In this tutorial, we will be going through the basics of the HTML language and all you need to know to get started with HTML as a beginner.
Basic Building Blocks of HTML
Once you’ve decided on the HTML editor you want to use, the next step is to understand the building blocks of HTML. If you want to code in HTML, it is essential to understand these building blocks. They include tags, attributes and elements. We take a basic look at them below:
Introduction to Tags
Once you’re into HTML, the very first thing you need to understand is tags. In essence, tags separate normal text from HTML code.
So in essence, when it comes to HTML, tags make the difference between whether your document is displayed as ordinary text or “transformed text” — which is basically a code of text that appears to display a series of things (could be hyperlinks, images, media, or other formatting) based on what it is instructed to display based on tags.
Let’s take a look at the word “He is a boy” as a basic example:
- In ordinary text format you get: He is a boy.
- In bold text format you get: He is a boy.
However, to achieve what we have in the bold format you have to use the <b> tag.
So in raw HTML we have something like <b>He is a boy</b> which the browser then translates to this: He is a boy.
However, the very same “He is a boy” could come out italicized.
This is achieved using the <i> tag.
So we have: <i>He is a boy</i> which then comes out as He is a boy.
It could also come out hyperlinked. This is achieved using the <href> tag.
In raw HTML we have: <a href=”https://websitesetup.org/”>He is a boy</a> which then comes out as He is a boy.
There are a few things you should understand about tags, though:
- Tags are practically the building block of HTML — you can’t do HTML without tags; if stuck on what tag to use, be sure to check out our HTML periodic table.
- Almost every open tag must be closed. However, there are exceptions. An example of a tag that does not have to be closed is an empty tag, such as the line break: <br>.
- Tags are contained in a less than (“<”) and greater than (“>”) angle bracket. Closing tags contain a trailing slash that becomes before the name of the tag being closed, though: Example of an open tag: <b>. Example of a closed tag </b>.
- Every HTML file begins with the opening tag <html> and ends with the closing tag </html>. Of course, the very first line of the HTML file should declare the type of document so that the browser know what HTML flavor you use. This is why you see HTML pages start with “<!DOCTYPE html>” before the HTML code begins.
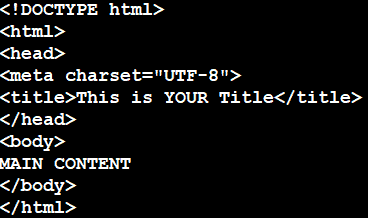
Based on the above, most HTML files basically look like this before content is added:
The section that follows the <head> tag usually contains information about the document such as its title, meta tags and where to locate its CSS file — most content that is not visible directly on the browser page. The section between “<body> and </body>” (which we represented with “MAIN CONTENT”) is where the main content of the HTML file, that the viewer will see in the browser, will be included. This includes everything from the first paragraph to hyperlinks to formatting to multimedia and all else.
Introduction to Elements
In HTML, an “element” consists of the opening and closing tag as well as the content in-between these tags.
Going back to our “He is a boy” (in bold) example, we have this in HTML: <b>He is a boy</b>. The text “He is a boy” is surrounded by an open and closed tag. However, everything, including the opening tag, the content and the close tag is an element.
So whenever a tag is opened, content is introduced and the tag is then closed, we have an element.
An element could be in the most basic form or in the most complex form. Why? Because anything in between an open tag and a closed tag as well as those tags is an element. That means we can have elements within an element. In this case, our simple example in which we bold he is a boy (<b>He is a boy</b>) is an element. However, you will note that we said earlier that HTML documents contain the <body> tag before the content begins — the content could include hundreds of different elements, but all these elements are part of the “body” element (since the body element was opened, contains content and was closed).
Introduction to Attributes
While HTML documents basically use tags for everything, we sometimes want to communicate additional information inside an element, in this case we use an attribute. The attribute is used to define the characteristics of an element, and it is used inside the opening tag of the element. Attributes are made up of a name and a value.
Basically, the value of an attribute is placed inside a quotation mark using the format <tag attribute=”value”>Your Text</tag>.
Example:
<p align="center">He is a boy</p>
In this example, we are instructing that “He is a boy” be aligned to the center of the document.
Till next time stay tuned for next part series.......
Leave comments below for sure!! Don't be shy!






Comments
Post a Comment